 |
Pyramid: Technical stuff
|
 |
After building a multi-player poker game, developing a game where the rules are
as simple as these was child's play. The tricky part was making sure the client
applet would be fast enough to handle hundreds of little animated characters at
the same time.
Sadly, the performance of the built-in graphical drawing operations in Java isn't
reliable or platform-independent enough for this. Nowadays, if you want to squeeze
the most out of Java, you need to implement your own equivalent of "drawImage" using
low-level pixel manipulation algorithms. What you can do is create an Image object
out of a byte array, with a corresponding IndexColorModel, set its MemoryImageSource
to "animated", manually alter the byte array and call the "newPixels" method every
animation frame.
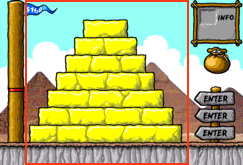
 In this case I decided to use that approach for only part of the screen -- where
all the action is going on, in the outlined area to the left. The right-hand side
has relatively few updates and the left-hand side needs none at all. For simplicity
I use the old Netscape 216-color palette in the animated area and a more optimized
palette on the sides. As a result, the background pyramids don't look as smooth in
the middle, but it's barely noticeable.
In this case I decided to use that approach for only part of the screen -- where
all the action is going on, in the outlined area to the left. The right-hand side
has relatively few updates and the left-hand side needs none at all. For simplicity
I use the old Netscape 216-color palette in the animated area and a more optimized
palette on the sides. As a result, the background pyramids don't look as smooth in
the middle, but it's barely noticeable.
When designing graphics I usually prefer working with "flat" colors rather than
fancy airbrush tools. It gives me more precise control over what I'm doing. But to
make sure things will also look smooth I draw at a scale of 2:1 and then shrink
everything down to 50%.
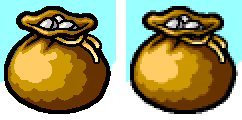
 This moneybag is a good example.
The picture on the right has been scaled up again to better show the pixels, but
at its actual size it looks rather eye-pleasing. My only exception to this design
principle were the little animated characters, which needed more precise details. This moneybag is a good example.
The picture on the right has been scaled up again to better show the pixels, but
at its actual size it looks rather eye-pleasing. My only exception to this design
principle were the little animated characters, which needed more precise details.
|