|
Warp 1.5: Layout
|
 |
As you may have noticed during the page download, Warp 1.5 consists
of two applets rather than just one. I decided to split the
job into two parts: one for the action and one displaying information
about score, lives and level. That gave me a little more freedom when
designing the control panel. Also, less graphical data needed to be
imported into Java. Most of it could be displayed directly by the browser.
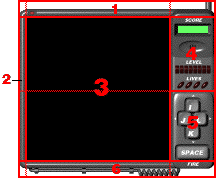
 I placed the applets into a 3x4 table, arranged according to this
schematic.
I placed the applets into a 3x4 table, arranged according to this
schematic.
- The top image, 3 cells wide.
- The left edge image, 2 cells high.
- The main applet, 2 cells high.
- The statistics applet.
- The lower right panel image.
- The bottom image, 3 cells wide.
Just like in Cross Section, the applets are
surrounded by GIF images. My original Warp had
all the graphics contained in the applet itself and since applets are
always rectangular and non-transparent, that meant the game couldn't
be seamlessly combined with general page background patterns. There was
no way to make the background "shine through" at the rounded corners.
But this comes naturally when the GIFs are on the outside.
Right now I'm using a very crude technique for making the applets
communicate. I let the game applet obtain a reference to the statistics
applet by calling getAppletContext().getApplet (see the applet
communication entry on the
"How Do I..."
Java programming site for details). Then the game
applet can pass information to the statistics applet by simply calling
its methods. This, however, is not the recommended way of doing it.
Although it works fine in Netscape, some browsers and applet viewers
won't allow that kind of information exchange. Hopefully I can come
up with an alternative solution in the near future.
 The game page itself also warrants an explanation. Unlike my other pages
on this site it has frames, but you might not have noticed that
(which is pretty much the way I intended it). The top two pixels (roughly)
are a dummy frame which can contain pages with embedded music files.
When you press one of the music control buttons, you load a corresponding
web page into the top frame, by way of the "target" attribute. If you
have the right plug-ins installed, the music then loads and starts.
The game page itself also warrants an explanation. Unlike my other pages
on this site it has frames, but you might not have noticed that
(which is pretty much the way I intended it). The top two pixels (roughly)
are a dummy frame which can contain pages with embedded music files.
When you press one of the music control buttons, you load a corresponding
web page into the top frame, by way of the "target" attribute. If you
have the right plug-ins installed, the music then loads and starts.
Nothing else changes and we have the illusion that the panel magically
plays music of three different formats.
The music control panel is just a client-side image map. Nothing odd
about that.
|









|