|
15 Puzzle: Ingredients
|
 |
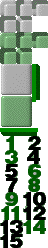
 The 15 puzzle applet takes a GIF file called
pieces.gif as input -- the one you can see
here to the left. That's about as compressed as I could make the
graphics data. If you look carefully at the gray and green clusters
at the top, you will recognize them as the "ledges" that hold the pieces
together (or would, if this was a real 15 puzzle). There are roughly
five ways they can be shadowed, depending on how the surrounding pieces
are organized.
The 15 puzzle applet takes a GIF file called
pieces.gif as input -- the one you can see
here to the left. That's about as compressed as I could make the
graphics data. If you look carefully at the gray and green clusters
at the top, you will recognize them as the "ledges" that hold the pieces
together (or would, if this was a real 15 puzzle). There are roughly
five ways they can be shadowed, depending on how the surrounding pieces
are organized.
Apart from that, the applet should have a plastic frame, which is made out
of four GIF files,
 located in a 3x3 table with the applet in the middle cell, as in the
picture to the right. This is because applets occupy rectangular
areas and can't simulate rounded corners by letting the page background
shine through, the way GIFs can.
located in a 3x3 table with the applet in the middle cell, as in the
picture to the right. This is because applets occupy rectangular
areas and can't simulate rounded corners by letting the page background
shine through, the way GIFs can.
To allow for a different background color inside the frame, the
applet has an optional parameter,
<param name="bgcolor" value="#RRGGBB">
where the RRGGBB should be a hexadecimal color code.
Then there are two sounds: click.au and
slide.au.
 Finally, the clickable buttons (button.gif).
They call the applet's scramble,
solve and toggle methods by way of JavaScript.
Since not everyone who borrows this applet will like the idea of having
three buttons to go with it, I've also given the user access to the same
methods through the keyboard: X, S and T.
Finally, the clickable buttons (button.gif).
They call the applet's scramble,
solve and toggle methods by way of JavaScript.
Since not everyone who borrows this applet will like the idea of having
three buttons to go with it, I've also given the user access to the same
methods through the keyboard: X, S and T.
As usual, the source code, puzz.java, is not
ideally documented or commented. There's a lot of complexity involved in
the mouseDown, mouseDrag and mouseUp methods,
because the applet must be capable of handling both click and drag control.
Most of that can be safely ignored if you are only interested in how the
AI works.
|